It’s always handy to be able to easily list up WooCommerce products on eBay. I believe there are (mostly commercial) plugins that can automagically list items on eBay but in my case the products have a lot of custom meta data and needed a significant amount of logic applied to the product data before putting it up on the ole’ bay of E. So, time to dust of some of my HTML table coding kung-fu and develop something to suit my application.
1. Building the eBay template
eBay uses some sort of ancient HTML parser for it’s listings. It only works with very basic CSS and you’re stuck doing layouts using tables. It also doesn’t like whitespace anywhere in the HTML so you need to minify your carefully hand-coded layout just to get eBay to render it correctly. This of course turns it into a compacted unreadable mess so making changes is a painful loop of code change -> minify result -> upload to eBay and check layout -> rinse and repeat. You also have to remember that eBay doesn’t allow javascript in their listings, and you can’t have any external links other than images. While you’re building your template you’re going to want to sprinkle it with template codes that will be replaced by WordPress when you create your eBay listing HTML. I used codes like <%item_title%>, <%item_description%> and <%item_image%>. So a basic template could be as simple as this:
<h1><%item_title%></h1> <%item_image%> <p><%item_description%></p>
Once you’ve constructed your template you’ll need to put it somewhere that WordPress can find it. I suggest your child theme folder is the best location, which in my case is /wp-content/themes/storefront-child//
2. Write the PHP Code
Where you put the code to generate your eBay listing an fill your template is up to you. In my case, I’m using the Storefront theme and most of the custom meta data I use is pulled and displayed on the product description tab. So, I decided that the best place for the store admins to generate the eBay listing would be on the store listing page for the product in question. Basically I need the system to be available when the admins are actually logged into WordPress, as a result we’ll need a conditional button that will get the HTML we require for our eBay listing. Then we’ll need a way of generating the HTML, and finally a way getting the HTML into the clipboard so it can be pasted into the eBay listing manager.
The product description tab in the Storefront theme is available in /wp-content/themes/storefront/woocommerce/single-product/tabs/description.php. You can just drop a copy of this file in the same folder in the child theme and start working on it. You can find a cut-down copy of my code below, I’ve tried to comment it as thoroughly as possible.
<?php
/**
* Description tab
*
* This template can be overridden by copying it to yourtheme/woocommerce/single-product/tabs/description.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.0.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
global $post;
//$heading = esc_html( apply_filters( 'woocommerce_product_description_heading', __( 'Description', 'woocommerce' ) ) );
?>
<?php if ( $heading ): ?>
<h2><?php echo $heading; ?></h2>
<?php endif; ?>
<?php
/*
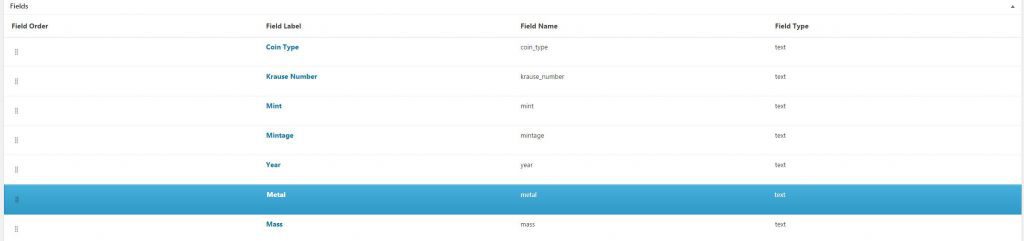
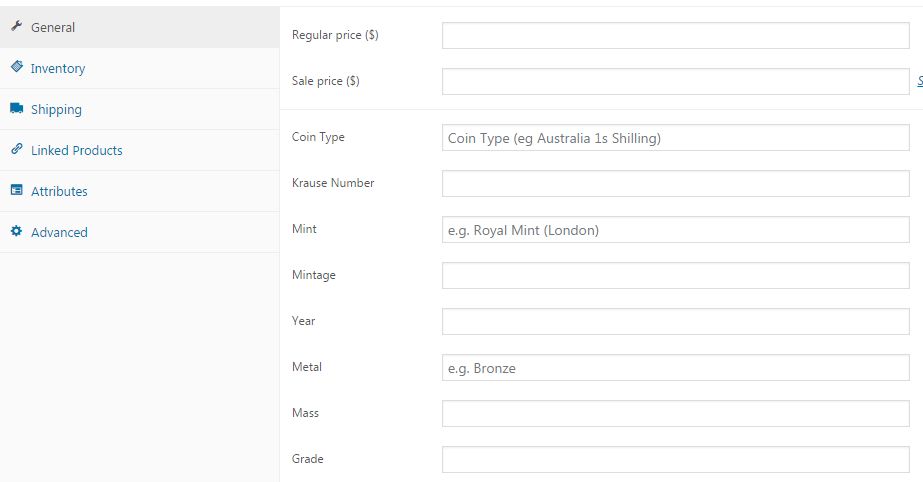
*get custom meta data, using the Woocommerce Custom Fields Factory custom fields can be pulled using wccap_field_name
*/
$custom_meta1=get_post_meta( $post->ID, "wccaf_custom_meta1", true );
$custom_meta2=get_post_meta( $post->ID, "wccaf_custom_meta2", true );
$product_information='';
if (strlen($custom_meta1)>0)
$product_information.='<tr><td class="information"><strong>Meta Field 1:</strong></td><td class="information">'.$custom_meta1.'</td></tr>';
if (strlen($custom_meta2)>0)
$product_information.='<tr><td class="information"><strong>Meta Field 2:</strong></td><td class="information">'.$custom_meta2.'</td></tr>';
?>
<div style="width: 80%; float:left">
<?php
/*
* This is the administrator dependent code. We only want to include the javascrpt and generate the eBay HTML when
* and administrator is logged in. Firstly, putting in a bit of javascript to copy the content of a div to the clipboard
* and displaying a button the user can click to the copy the HTML to the clipboard.
*/
/* if the administrator is logged in */
if (current_user_can('administrator'))
{
?>
<script type="text/javascript">
function copyToClipboard(element_id) {
var input_placeholder = document.createElement("input");
input_placeholder.setAttribute("value", document.getElementById(element_id).innerHTML);
document.body.appendChild(input_placeholder);
input_placeholder.select();
document.execCommand("copy");
document.body.removeChild(input_placeholder);
}
</script>
<button class="button" onclick="copyToClipboard('ebay');">eBay HTML to Clipboard</button>
<?php
}
/*
* Display the custom product information
*/
if (strlen($product_information)>0)
{
?>
<table class="information"><?php echo $product_information;?></table>
<?php
}
the_content();
/*
* So we're done displaying the production information, now if the adminsitrator is logged in
* we can go ahead and generate the eBay HTML and load it into a div so it can be copied to the
* clipboard and used on eBay.
*/
if (current_user_can('administrator'))
{
/*
* Load the eBay template. It's been uploaded to /wp-content/themes/stirefront-child/
*/
$ebay_template=file_get_contents(get_stylesheet_directory_uri()."/ebay-template.htm");
/* get the item title */
$item_title=the_title( '', '',false );
/* get the item description */
$item_description="";
if (strlen($product_information)>0)
{
$item_description='<table class="information">'.$product_information.'</table>';
}
/*get the item image */
$item_image="";
@$image = wp_get_attachment_image_src( get_post_thumbnail_id( $loop->post->ID ), 'single-post-thumbnail' );
@$item_image=$image[0];
if (strlen($item_image)>0)
{
$item_image='<img src="'.$item_image.'">';
}
/*replace the template fields with the values we need*/
$ebay_template=str_replace("<%item_title%>",$item_title,$ebay_template);
$ebay_template=str_replace("<%item_description%>",$item_description,$ebay_template);
$ebay_template=str_replace("<%item_image%>",$item_image,$ebay_template);
/*now put to the filled ebay tempalte into a hidden div so it can be copied to the clipboard later*/
<?php
<div id="ebay" style="display:none"><?php echo $ebay_template;?></div>
?>
}
?>
</div>
There’s some key things to note here:
- I’m using javascript to copy the HTML to the clipboard when the user clicks a button. The method used to copy to the clipboard using javascript is covered here.
- I’m using the WooCommerce fields factory to record custom meta data against my products. You may be using some other method so the way you’ll pull your custom data may vary.
- The eBay html, copy to clipboard button, and javascript is only injected into the page when the administrator is logged in. This is accomplished using the current_user_can('administrator') call.
- The eBay template can include any number of template fields. You could include dates, other custom meta data, or anything really. However, remember that eBay frowns on external links and including javascript. Also, I’d suggest keeping your boilerplate text like terms and conditions in your template file rather than putting them into WordPress. They’ll be easier to maintain there.