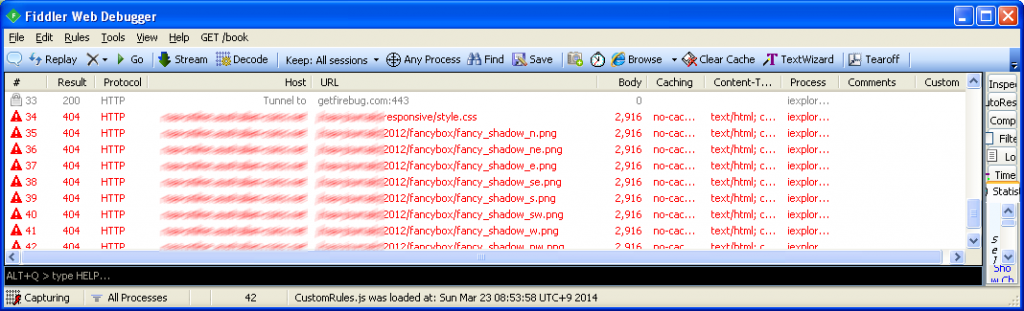
A week or so back the client for a website I am developing in WordPress reported that the site was slow to load in Internet Explorer 8. At the time I confirmed the problem existed (using a Virtual Box VM with XP/IE8) but didn’t fix the issue. I’ve only just gotten around to looking at the actual source of the problem today. First up I downloaded and installed the Fiddler Web Debugger onto the VM so I could see what was going on when the site loaded in IE8. Here’s what displayed at the bottom of the Fiddler log:
A number of PNG images associated with FancyBox have failed to load which explains the delay in loading the site in IE8. Immediately I was thinking two things. First, it’s got something to do with the Responsive Lightbox plugin I am using for LightBox image effects, and secondly, there’s some conditional CSS classes that clearly are not working properly because the site loads fine in all other browsers. A quick peek at the source for the site shows that the FancyBox css file is here:
'/wp-content/plugins/responsive-lightbox/assets/fancybox/jquery.fancybox-1.3.4.js
I loaded that file up in my text editor and sure enough at the bottom of the file I see this:
#fancybox-loading.fancybox-ie6 div { background: transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_loading.png', sizingMethod='scale'); }
/* IE6, IE7, IE8 */
.fancybox-ie .fancybox-bg { background: transparent !important; }
.fancybox-ie #fancybox-bg-n { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_shadow_n.png', sizingMethod='scale'); }
.fancybox-ie #fancybox-bg-ne { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_shadow_ne.png', sizingMethod='scale'); }
.fancybox-ie #fancybox-bg-e { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_shadow_e.png', sizingMethod='scale'); }
.fancybox-ie #fancybox-bg-se { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_shadow_se.png', sizingMethod='scale'); }
.fancybox-ie #fancybox-bg-s { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_shadow_s.png', sizingMethod='scale'); }
.fancybox-ie #fancybox-bg-sw { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_shadow_sw.png', sizingMethod='scale'); }
.fancybox-ie #fancybox-bg-w { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_shadow_w.png', sizingMethod='scale'); }
.fancybox-ie #fancybox-bg-nw { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='fancybox/fancy_shadow_nw.png', sizingMethod='scale'); }
They look like helper classes for early versions of Internet Explorer that don’t support CSS3 fully. The AlphaImageLoader filter allows images with alpha channel transparency to be loaded in IE6/7/8 while newer CSS3 compliant browsers can display them natively without the need for such tedious mucking about in CSS files. A bit of searching suggests that the DXImageTransform.Microsoft.AlphaImageLoader parameter src uses a path relative to the page the CSS is loaded in rather than relative to the location of the CSS file itself. So, in IE6/7/8 if a page is “foo.htm” then these CSS classes are trying to load “http://www.mysite.com/fancybox/fancy_shadow_n.png” but in reality the image is buried deep in the WordPress content folders.
I could have hardcoded the image locations into the calls but of course this would just break again if I moved the site to a different host. So for now, the fix was easy enough, just comment out that part of the CSS, upload the file back to the web host and hey presto the site loads perfectly in IE8. Of course, when a LightBox image is displayed in IE8 it doesn’t have pretty borders but that’s a minor problem I can live with.